Multicolumn Layout
The Multicolumn Layout![]() A Multicolumn Layout is an Enterprise tier option for questions in a Regular Section. This highly flexible layout gives form designers control over how question are displayed on the Mobile App. gives you greater control over the presentation of Regular Sections. Questions “flow” from one to the next. The Multicolumn Layout includes options to:
A Multicolumn Layout is an Enterprise tier option for questions in a Regular Section. This highly flexible layout gives form designers control over how question are displayed on the Mobile App. gives you greater control over the presentation of Regular Sections. Questions “flow” from one to the next. The Multicolumn Layout includes options to:
- Display more than one question per line.
- Hide question text.
- Set up a question to span multiple columns.
- Insert manual line breaks.
Available on the Enterprise tier only:
Contents
Video demo of how the Multicolumn Layout works
Differences between the Multicolumn Layout and other layouts
With the Multicolumn Layout, you can set up multiple questions per line. Your field users can see more information at once than with other layouts and spend less time scrolling through the form. This layout is particularly useful when you need to present your field users with a lot of information in a single, concise view.
Info:The Multicolumn Layout provides the most flexibility of all of our Form Layout Options.
How to set up a Multicolumn Layout
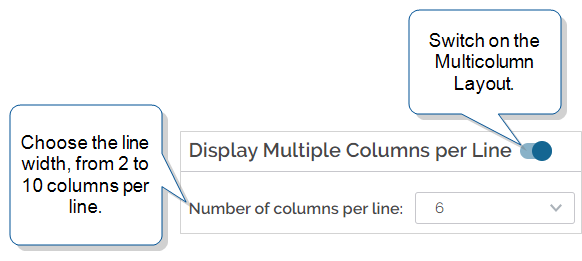
You set up the Multicolumn Layout in the Regular Section![]() A Regular Section is a set of related questions grouped together for easy reference. The data captured is “non-repeating”. That is, field users enter a single instance of each answer. settings. Select the option to Display Multiple Columns per Line and choose from 2 to 10 columns per line.
A Regular Section is a set of related questions grouped together for easy reference. The data captured is “non-repeating”. That is, field users enter a single instance of each answer. settings. Select the option to Display Multiple Columns per Line and choose from 2 to 10 columns per line.
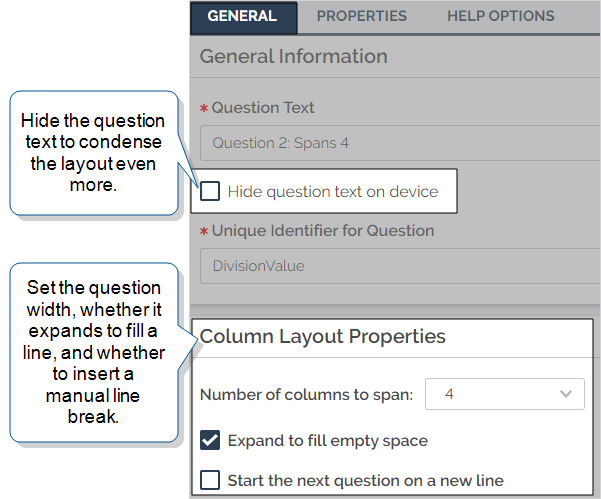
Once you enable the Multicolumn Layout in the section settings, you can set up each question. The question General tab displays the related properties.
Tip:The Multicolumn Layout gives you a lot of flexibility! Make sure that you test your layout thoroughly with different devices, especially if you apply Conditional Logic or other adaptive features.