Customize TrueContext with your Brand and Logo
Contents
Available on all tiers:
Note:Customers on the Essentials tier can only customize documents.
About
Custom branding allows teams to use their own logo/header:
- in the TrueContext Mobile App (for iOS and/or Android devices)
- in the Web Portal
- on PDF/Word/HTML documents
This feature can help enhance your organization's professional image and heighten the confidence of customers as they are filling in or signing forms. Custom branding also allows you to choose a "light" or "dark" theme for the Mobile App and the Web Portal. With custom branding configured, the TrueContext "checkmark" background will also be removed from the background of the empty Forms, Inbox, Drafts, Outbox, and Sent Box screens.
Important Notes:
- The TrueContext app icon on the mobile device home screen is not affected by custom branding, nor is the app login screen.
- The Android and iOS light and dark theme colors differ slightly. Your logo image should have a transparent background for best results.
Set up Custom Branding
In the Web Portal:
-
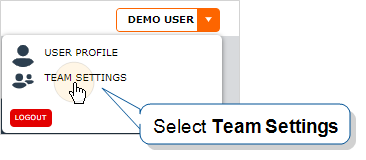
Enter the Team Settings
 The Team Settings page is the page where an admin can manage their team's account and edit certain information, such as assigning a Problem Contact Email Address, toggling push notifications, and viewing the account's billing information. by hovering over your username in the main menu. This option will only appear for TrueContext Admin users.
The Team Settings page is the page where an admin can manage their team's account and edit certain information, such as assigning a Problem Contact Email Address, toggling push notifications, and viewing the account's billing information. by hovering over your username in the main menu. This option will only appear for TrueContext Admin users.
-
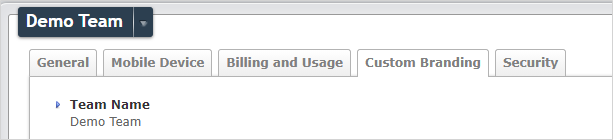
Select the Custom Branding tab on the resulting screen.

-
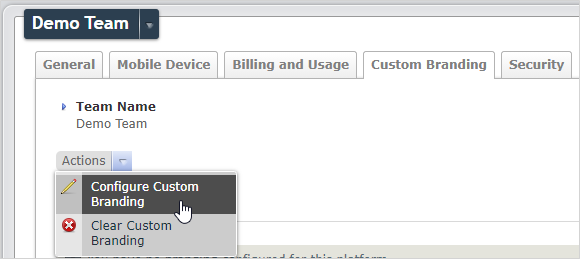
Hover over the dropdown beside Actions and select Configure Custom Branding.

-
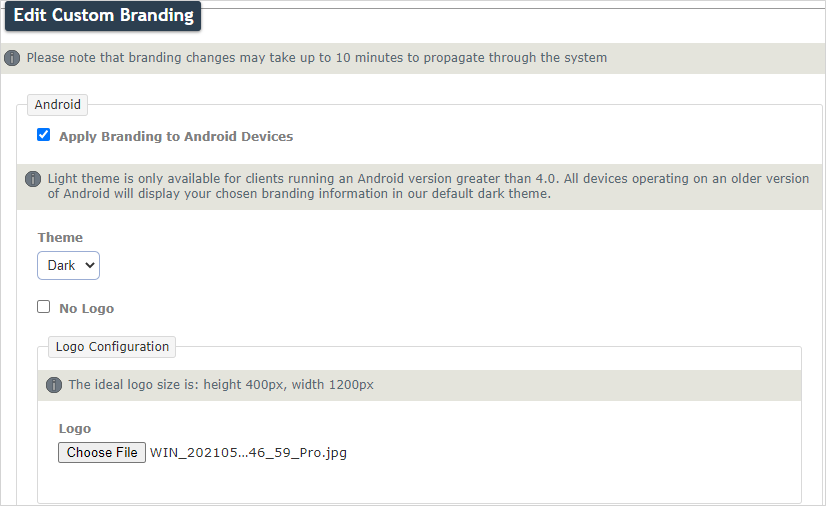
Select the check mark beside the platform you would like to add custom branding to. Choose a theme and upload a logo. The recommended banner logo size is: 1200px x 400px.

- Note: Branding changes may take up to 10 minutes to take effect.
Android Devices
Logo
The ideal logo size for Android devices is 1200x400 pixels.
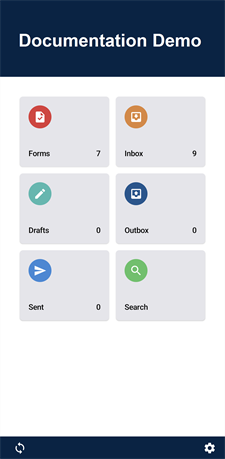
Note that on the Android App, when custom branding is turned on, your TrueContext team name ("Documentation Demo" in the examples below) appears on the device if you don’t upload a logo.
Theme
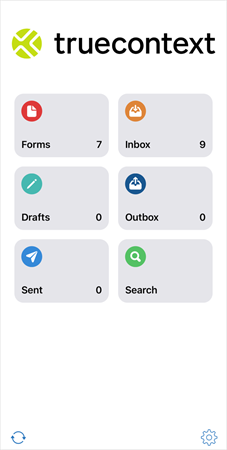
Select a light or dark theme to suit your branding. Note: Light theme is only available for clients running an Android version greater than 4.0. All devices operating on an older version of Android will display your chosen branding information in our default dark theme.
Samples:
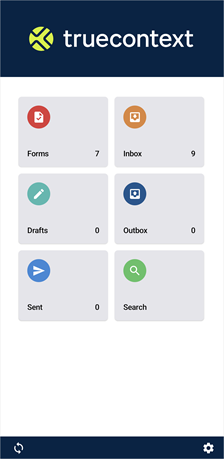
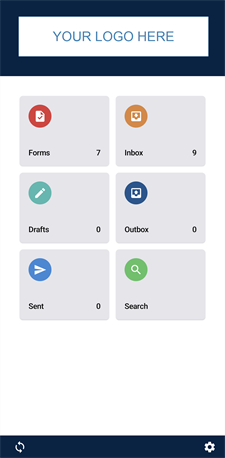
| Default | No Logo | Logo |
|
|
|
|
iOS Devices
Logo
The ideal logo size for iOS devices is 1000 x 290 px (500 x 145 pt).
Note that in the iOS App, when custom branding is turned on, your TrueContext team name ("Documentation Demo" in the screenshots below) will appear on the device if you have not selected a logo but will be hidden if you have uploaded one. If a logo is chosen, be sure to include any desired text in the logo image.
Theme
Select a light or dark theme to suit your branding.
Samples:
| Default | No Logo | Logo |
|
|
|
|
Web Portal
Logo
The ideal logo size for iOS devices is up to 60 pixels high, and up to 800 pixels wide. If "No Logo" is selected, the team’s name ("Documentation Demo" in the screenshots below) will be shown at the top of the page. If a logo is chosen, be sure to include any desired text in the logo image.
Theme
Select a light or dark theme to suit your branding.
Default (No Customization)

Dark Theme (No Logo)

Light Theme (No Logo)

Dark Theme (With Logo)

Light Theme (With Logo)

Documents
Logo
Add your own logo to your PDF, Word, and HTML Data Record Documents. The ideal image size depends on your document settings and print settings.
Default (No Customization)

No Logo

Custom Logo

White Label
If you require more customization than the branding and logo can offer, please read: White Label Product Guide.
When requesting a white label app, you control:
-
Colors and splash screens displayed on the app.
-
Branding and icons displayed in the app and on the device.
-
Delivery of updates to your users.