Handlebars - Advanced: How to Add Conditional Formatting
This article is about using Handlebars to reference questions in custom PDF, Word, and HTML documents. We recommend reading about Basic Question References and Advanced Question References before trying this.
Available on the Advanced and Enterprise tiers:
About
Using Handlebars, you can have things in your PDF/Word/HTML documents displayed in different ways depending on a set of conditions. For example, you can display the way an answer is shown depending on what the answer is.
Format the background color of an answer
It is a common request to "highlight" questions that have a certain answer, such as highlighting "Fail" answers red and "Pass" answers green. You can accomplish this by testing if the answer equals a certain value, and then using CSS formatting to change the background color based on this.
Handlebars and HTML Example
Use CSS and HTML to make the formatting conditional.
CSS
.Pass
{
background-color:#b6e89d;
}
.Fail
{
background-color:#f49089;
}
.Recheck
{
background-color:#ffff99;
}
HTML
To support existing integrations, some items will continue to use “prontoforms” or “pf” in the domain or code.
For more detailed information about what’s changing, visit https://support.truecontext.com/hc/en-us/articles/19516168513556
<p>
Are the carpets clean?
<span class="{{#pf:if answers.Carpets.[0] "is" "Pass"}}Pass{{/pf:if}}
{{#pf:if answers.Carpets.[0] "is" "Fail"}}Fail{{/pf:if}}
{{#pf:if answers.Carpets.[0] "is" "Recheck"}}Recheck{{/pf:if}}">{{answers.Carpets.[0]}}
</span>
</p>
Example Document Output
| Answer | Output |
|---|---|
| Pass |

|
| Fail |

|
| Recheck |

|
How does it work?
The #pf:if helper references a question and tests if it equals a value. If it does, the string of text (the class) that comes before the closing /pf:if will be used.
Format the background color of answers in a table
This example shows you how to use CSS and HTML to print answers from a repeatable section![]() A Repeatable Section is a subform that contains a set of related questions. The data captured is “repeating”, because the field user can complete the same subform more than once, which creates multiple entries. in a table. Use CSS and HTML to format the table cells based on the answer to each entry.
A Repeatable Section is a subform that contains a set of related questions. The data captured is “repeating”, because the field user can complete the same subform more than once, which creates multiple entries. in a table. Use CSS and HTML to format the table cells based on the answer to each entry.
Handlebars and HTML Example
CSS
.Pass
{
background-color:#b6e89d;
}
.Fail
{
background-color:#f49089;
}
.Recheck
{
background-color:#ffff99;
}
table
{
width: 50%
}
td
{
text-align:left;
border: solid 1px #000000;
border-collapse: collapse;
padding-left: 1em;
}
HTML
We will "loop" through all the answers in the section, printing each question/answer pair as a table row, and formatting the table cell based on the answer.
<!-- Two-Column Table for Repeatable Sections -->
<table>
<thead>
<tr>
<th class ="tableColumn" >Room</th>
<th class ="tableColumn" >Result</th>
</tr>
</thead>
<tbody>
<!-- Print out a table row for each repeatable section row -->
{{#each dataRecord.pages.SiteInformation.sections.RSSectionName.rows}}
{{#with pages.RSPageName.sections.RoomInfo.answers}}
<tr>
<td>{{Room.values.[0]}}</td>
<!--Conditional formatting for table cell-->
<td class="{{#pf:if Result.values.[0] "is" "Pass"}}Pass{{/pf:if}}
{{#pf:if Result.values.[0] "is" "Fail"}}Fail{{/pf:if}}">{{Result.values.[0]}}</td>
</tr>
{{/with}}
{{/each}}
</tbody>
</table>
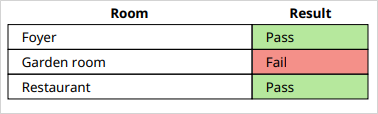
Example Document Output