Best Practices for Conditional Logic Rules
Conditional Logic gives you a way to build dynamic forms that react to the context of a job. As mobile users fill out the form, the form adapts based on their answers. The Form Builder prevents most errors within a Conditional Logic rule and stops you from deploying the form if a rule isn’t valid.
Because Conditional Logic is so flexible, you can sometimes get unexpected results. This topic describes best practices for building rules and preventing problems. Follow these guidelines to prevent errors and get the results you intend.
Note: To make sure your Conditional Logic rules work as intended in the field, test them thoroughly before you deploy the form. Test the form under a variety of conditions to validate the field user experience.
Available on the Advanced and Enterprise tiers:
Contents
Best practices within a rule
-
Check for conditions within an If or Then statement that contradict each other.
-
Avoid negative If statement conditions when possible. Positive statements make it easier for you to read the rule because the statement is either true or false. Negative conditions that are false introduce a double negative that can make it harder to understand the rule, even with valid logic.
The following example shows an If condition changed from negative to positive phrasing:
Negative Read as Positive Read as IF Q1 != 5
THEN Q2 is Visible
ELSE Q2 is Not VisibleIf Q1 does not equal 5 is true, then show Q2.
If Q1 does not equal 5 is false (Q1 does equal 5), then hide Q2.
IF Q1 = 5
THEN Q2 is Not Visible
ELSE Q2 is VisibleIf Q1 equals 5 is true, then hide Q2.
If Q1 equals 5 is false (Q1 does not equal five), then show Q2.
-
Organize Then statements in the same order that the referenced pages, sections, and questions they affect display in the form. When a rule has multiple Then statements, you can speed up troubleshooting during testing by keeping Then statements organized. This makes it easier to find and fix a problem if a rule doesn’t behave as expected.
Tip:Before testing the form, organize the statements into logical groups.
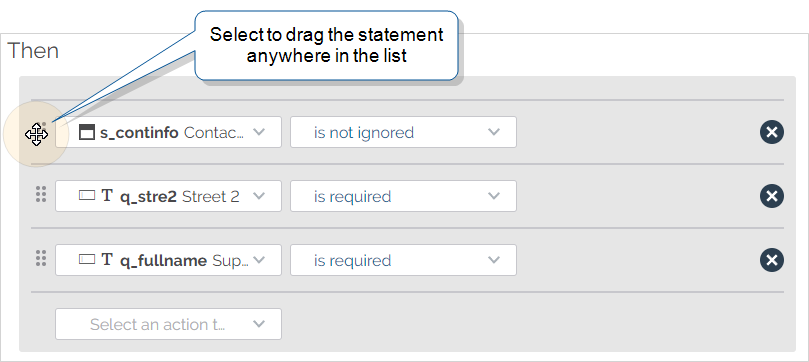
To move a Then statement, select the handle to the left of the statement and drag the row to a new place.
You can also add a new Then statement anywhere in the list. Hover between two Then statements and select the plus sign [+] to add a new statement.
Best practices for all rules within a form
Avoid Conditional Logic rules that contradict each other
The Form Builder![]() The Form Builder is the tool that form designers use to create forms. In the Form Builder, accessed from the TrueContext Web Portal, form designers can add and edit pages, sections, and questions, as well as attach data destinations and configure the form's settings. does not validate Conditional Logic rules against one another. Check for Conditional Logic rules that overwrite the action of a previous rule. When you set up Conditional Logic, remember that rules run in the order of the questions.
The Form Builder is the tool that form designers use to create forms. In the Form Builder, accessed from the TrueContext Web Portal, form designers can add and edit pages, sections, and questions, as well as attach data destinations and configure the form's settings. does not validate Conditional Logic rules against one another. Check for Conditional Logic rules that overwrite the action of a previous rule. When you set up Conditional Logic, remember that rules run in the order of the questions.
Info:The topic Create and Manage Conditional Logic describes how to open an at-a-glance view of the Conditional Logic rules in your form.
Check for downstream impact before deleting a rule or question
After you’ve tested a form and its Conditional Logic, you might need to add or delete questions and Conditional Logic rules. Before you delete a question, check for Conditional Logic rules that affect the visibility or behavior of other questions. If you delete a rule without replacing it, the form might not function as intended.
Combine rules that act on the same target question
If two or more Conditional Logic rules act on the same target, the rules will execute separately and can overwrite each other. Because rules execute in the order the user interacts with questions, the last question answered controls the target behavior.
The following example describes two rules that act on the same target. The Form Designer’s intent is that two conditions must be met for Q3 to be visible. Neither rule should overwrite the other.
IF Q1 = 5
THEN Q3 is Visible
ELSE Q3 is Not Visible
IF Q2 <3
THEN Q3 is Not Visible
ELSE Q3 is Visible
While each rule is valid on its own, Q3 might behave unexpectedly. If Q1 does equal 5, and Q2 is less than 3, the visibility of Q3 depends on which question the mobile user last interacted with. If they interacted with Q1 last, Q1 controls the behavior.
To avoid unexpected results, write this as a single rule:
IF Q1 = 5 AND Q2 ≥ 3
THEN Q3 is Visible
ELSE Q3 is Not Visible
Tip:Else statements are optional.
Troubleshooting: Common causes of inconsistent form behavior
Target questions aren’t Read only
If questions aren’t Read only, mobile users can overwrite values set by Conditional Logic. In this example, a room inspection form has the following rule:
IF Q1 < 50
THEN Q3 is set to “Fail”
ELSE Q3 is set to “Pass”
After using the form successfully in the field with no issues, you receive a submission where Q1=30—failed—yet Q3 is marked as “Pass.”
What happened?
-
First, check your Conditional Logic.
-
If there are no rules that would have overwritten this, it's likely that the mobile user changed the answer of Q3.
Tip:If you create a Conditional Logic rule to set the value of a question, make that question Read only. This prevents users from overwriting the value.
Else statements do not undo Then statements
Because Conditional Logic affects what the mobile user sees, consider what happens when a user changes an answer.
Note:To prevent a change from causing unexpected results, build actions that undo Then actions into Else statements.
In this example, a room inspection form has the following behavior:
- If the room gets a score of less than 50, the inspection fails. The form shows the mobile user a Required Comments section. The form also shows Page 2, which contains questions for failed inspections.
- If the room gets a score of 50 or above, the inspection passes. The Required Comments section and Page 2 remain hidden.
- If the room initially fails the inspection, the mobile user can change the answer to a passing score. This hides the Required Comments section and Page 2.
The following Conditional Logic rule includes an Else statement that prevents unnecessary sections and pages from showing if a mobile user changes their answer.
| Conditional Rule | Result |
If Q1 < 50
|
This Else statement defines what to do if Q1 is not < 50. This causes the following sequence:
Tip:This set of Else actions undoes all of the Then actions. If the statement only reset Q3, the unnecessary page and questions would still show. |
The Form Builder auto-generates Else statements, but you don’t have to use these. Else statements are optional
Questions are ignored rather than not visible
Pages and sections can be ignored. Questions can be set to visible or not visible. The key difference is that questions in an ignored page or section can’t store data, but questions that aren’t visible can.
Info:The topic Available Actions describes Conditional Logic actions in more detail.
When you ignore a page or section, the questions within that page or section are also ignored. This means that if the ignore action is triggered, any data that was previously collected is also ignored. Ignored data is not available in the form or in any dispatched or submitted records. If subsequent questions reference ignored data, those references break.
By contrast, when you set a question to is not visible, it can still contain data that’s referenced by other questions in the form.
Tip:If your form depends on the data in hidden questions, set all questions in the page or section to not visible. This hides the element but retains the data.
How the system handles ignored data
Data in ignored pages and sections:
-
Is not visible to mobile users.
-
Is not used to push information to subsequent fields in the form.
-
Is not used in calculations, filters, or subsequent questions in the form.
-
Is considered “nonexistent” if referenced in Conditional Logic rules. A Conditional Logic rule that looks at a question in an ignored section will evaluate to false. The rule can’t verify the answer because the question doesn’t exist.
-
Is not submitted to the Web Portal.
Note:Setting a page or section to is ignored can cause major downstream impacts in a form.
How the system handles “not visible” questions
Questions set to not visible:
-
Can still push information to other questions.
-
Can be used in calculations and filters, and can be referenced by subsequent questions.
-
Can have values referenced in Conditional Logic rules.
-
Can contain data that’s submitted to the Web Portal.
Setting a question as not visible means that the form can still reference the data in the question.
What if I want to ignore a question?
Place the question in a section that will be ignored if a user action triggers a Conditional Logic rule. If the ignore action is triggered, any data the question previously collected is also ignored.
What if I want to hide a page or section but use the data in it?
This isn't possible. We recommend making a series of questions not visible instead.
Dispatched data that conflicts with Conditional Logic rules
When you dispatch a form with Conditional Logic, the Conditional Logic runs when the mobile user opens the form. This puts the form in an appropriate starting state as specified by your Conditional Logic rules. Next, the form fills questions one by one with dispatched data in the same order the questions display in the form. The form evaluates and triggers Conditional Logic rules as it fills each question.
Conflicts between dispatched data and Conditional Logic rules might result in unexpected behavior. Before deploying a form to mobile users, test how Conditional Logic interacts with dispatched data.
Dispatched data on ignored pages and sections
In a normal flow, a Conditional Logic rule might ignore a page or section when the form first opens. Add these rules with caution, as ignored pages and sections impact how the form evaluates other Conditional Logic rules. The page or section remains ignored until a mobile user action triggers another rule that sets it to not ignored.
If you dispatch data to a question in a page or section that is ignored when the form first opens, the data is also ignored. The data will not display in the form or the Web Portal submission unless a user action sets it to not ignored. This can cause unexpected results if you want to ensure the data pushes to other questions or triggers a Conditional Logic rule.
Tip:If you need to dispatch information into pages or sections that might be ignored, ensure they are not ignored when the form opens. Only a mobile user action should trigger the rule that ignores the pages or sections.

![A list of Then statements in a Conditional Logic rule. Hover between two statements, and select the plus sign [+] to insert a statement.](../Resources/Images/FormBuilding/FBConditionalLogicAddRule.png)