Image Questions in Customer Feedback forms
This topic describes how to configure and use Image questions in Customer Feedback (browser-based) forms. It also provides information about how Image questions work and how they differ from Image questions in Mobile App forms.
Available as standard on the Enterprise tier and as an add-on to the Advanced tier:
Contents
What is an Image question in a Customer Feedback form?
Customer Feedback (browser-based) forms provide a way to collect information from your customers. There’s no need for them to sign in as TrueContext users, and no need for your Mobile app workforce to hand a customer their device.
Image questions in a Customer Feedback form enable dispatch and collection of images as part of a remote workflow:
-
Customers can submit images to show required maintenance, work site details, or proof of a manufacturing defect or damaged item.
-
Supervisors and team leads can include image attachments for a customer to review and approve as evidence of a delivery or completed work.
Info:The topic Dispatch Images in Customer Feedback forms describes in detailed steps how to dispatch images in Customer Feedback forms.
Limitations of Image questions in Customer Feedback forms
You can add Image questions to both Customer Feedback (browser-based) and Mobile App forms. The following limitations apply to both types of forms.
- Image questions use the Attachment data type, and you can dispatch an image from one form to another (target) form. Within a single form, however, you can’t use Conditional Logic to set other questions to the value of an Image.
Image questions on Customer Feedback forms have some limitations that don’t apply to Image questions on Mobile App forms.
-
We support Customer Feedback forms on the latest versions of the following browsers:
- Google Chrome™
- Mozilla Firefox
- Apple® Safari®
- Microsoft Edge
-
Customer feedback forms have a limit on the number of images that a user can submit. Users can only submit up to 100 images per form.
-
The system converts all image files to JPEG format and compresses them to a 60% quality setting when users submit them.
Note:The option to set a question’s image quality is not available on Customer Feedback forms.
-
Users can only upload images with a file size smaller than 4 MB before compression.
-
The size of the Form Submission must be 20 MB or less.
Note:Users can submit a Customer Feedback form that’s no larger than 20 MB. If attached images and files push the form above the 20 MB limit, the system displays an error message. The user must remove images or files until the error message disappears.
-
If users have any issues accessing their camera from their browser, refer to the topic Enable Camera Access in Apps and Web Browsers.
Types of Image questions in Customer Feedback forms
You can customize Image questions in Customer Feedback forms to have different settings depending on your company’s needs. You can use a combination of the following settings for Image questions in Customer Feedback forms.
- Read only questions
- Use read only questions to add images to the form for your customers to review. You can add the images when you dispatch the form. Your customers won’t be able to add or remove any images.
- Questions with dispatched images
- You can dispatch images so that they are already in the form when your customers open it. Depending on the question settings, customers might be able to add or remove images, or the images might be read-only.
-
Info:The topic Dispatch Images in Customer Feedback forms describes in detail how to dispatch images to Customer Feedback forms.
- Camera only questions
- You can configure an Image question to only let your customers upload images directly from their camera. This means that they can’t upload images from their image gallery.
- Info:It’s important to remind customers to enable camera access if you include camera only questions in the form. The section How camera access works in Customer Feedback forms describes camera access in more detail.
- Required questions
- You can configure questions to be required. This means that customers can’t submit the form without answering the question.
- Note:We don’t recommend that you configure a question that is both read only and required. This can cause issues when customers want to submit the form.
- Conditional questions
- You can configure a question to appear based on an answer to a previous question. For example, if a customer answers yes to needing maintenance work, the form might prompt them to upload an image of the required maintenance.
- This means that even though the form prompts customers to enable camera access, the user might not have to answer an Image question.
- Questions with an image limit
- You can limit the number of attachments your customers can submit per question. This limit does not override the limit of 20 images per form, which applies in all cases.
Tip:Image questions in Customer Feedback forms can be of more than one of the types listed. For example, you can configure a question to be required and camera only.
How camera access works in Customer Feedback forms
Customer Feedback forms with Image questions remind customers to check their camera permissions when they first open the form. It’s important to recommend that they enable camera access before they start answering questions for the following reasons:
-
If customers don’t enable camera access, and the form has a required camera-only question, they can’t submit the form.
-
If customers start answering questions, and then decide to enable camera access, they have to reload the form and will lose all the information they entered.
Customers on a desktop or laptop computer can choose to check their camera permissions when they open a form. When the form reminds customers to check their camera permissions, and then they select CHECK PERMISSIONS, the results vary according to the browser settings.
| Browser setting | Result |
|---|---|
| Ask before accessing the camera | The browser prompts customers to allow camera access for the form. |
| Block camera access | Customers must manually enable camera access by following the instructions for their browser and device. |
| Camera permissions allowed for TrueContext Customer Feedback forms. | Their browser automatically gives camera access to the form. |
Info:The topic Enable Camera Access in Apps and Web Browsers describes how to enable camera access on different web browsers.
Example of an Image question in a Customer Feedback form
The following example shows how a customer completes a form to provide feedback on a company’s delivery services.
-
The customer opens the Customer Feedback form from the link provided.
Result: The Customer Feedback form opens with a pop-up message that reminds the customer to check their camera permissions.
Note:Customers must enable camera access if they want to take pictures and upload them to the form. If they don’t enable camera access, they can only upload images from their device’s image gallery.
-
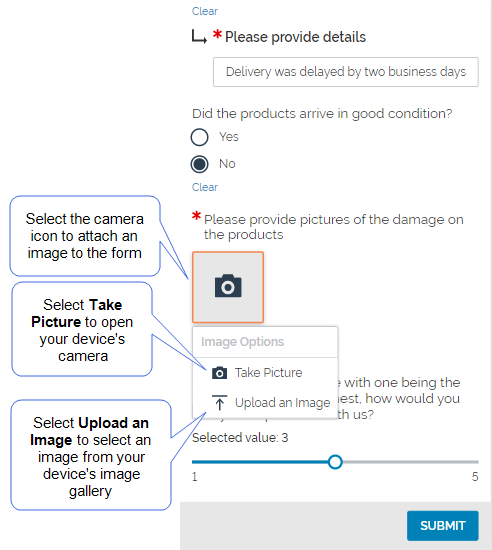
When a customer answers the Image question, they can take a picture with their camera, or select an image from their device’s gallery. This depends on how the form designer configured the question.
-
In this example, the form prompts the user to upload an image to show damage on a delivered product.

Note:Customers can only submit up to 100 image files per Customer Feedback form. Each image file size can be up to 4 MB.
-
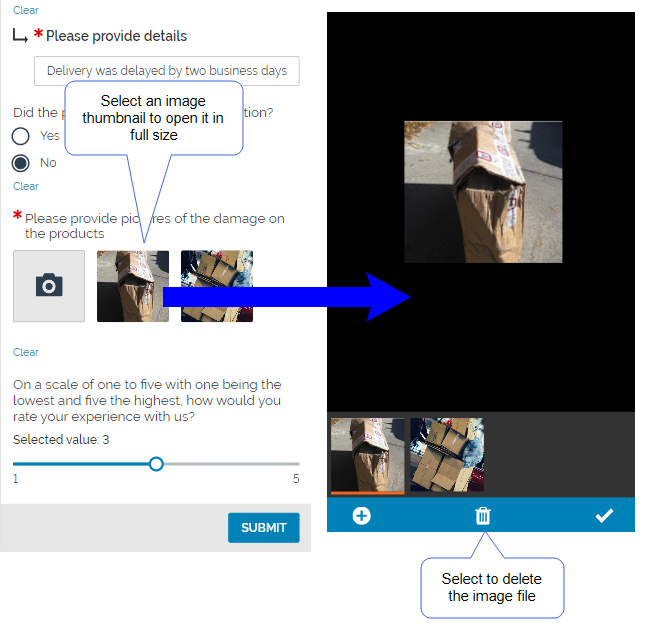
The form shows all the uploaded images as thumbnails. Customers can select an image thumbnail to open the image in gallery view. Gallery view lets customers view images in full size and access more options.
Tip:Viewing an image in gallery view lets customers access more options including the option to delete an image. This can be useful when customers upload- the wrong image, or
- more than 20 images.

-
-
The customer answers any remaining questions in the form, and then submits it when completed.
Result: The supervisor can access the Form Submission on the Web Portal.
Info:The topic View Form Submissions in the Web Portal describes how to access all Form Submissions.
Comparison of Image and File Upload question types
In a Customer Feedback form, users can add image files to both Image and File Upload questions. The following table compares the two question types. Keep these differences in mind when you decide which type of question to add to your form.
| Behavior | File Upload Question | Image Question |
|---|---|---|
| Image compression | None |
The system converts all image files to JPEG format and compresses them to a 60% quality setting. PNG files lose transparency when converted. |
| Option to upload an image directly from the device camera | No | Yes |
| Different types of files for a single question | Yes |
No, image file extensions only:
|
| Maximum file size | 2 MB per file | 4 MB per image file |
| In the Customer Feedback form, thumbnail displayed for uploaded image files | No, only the file name | Yes |
| In the form submission document, thumbnail of image displayed | No, only the file name | Yes |