Use an App‑to‑App Request to Open a Form and Dispatch Answers
This recipe shows you how to create and send an App‑to‑App request from your source app to:
-
Open a specific form in the TrueContext Mobile App.
- Provide the technician with some answers already filled in (dispatched).
- Re-launch the source app on the technician’s device.
Note:Remember to check the Prerequisites for Using App‑to‑App Communication.
Open a form and dispatch answers
Available on all tiers:
Tip:This example uses a proprietary TrueContext test app called pftest.
Use truecontext:// or tcxt:// in your App‑to‑App calls.
To maintain existing integrations, TrueContext will continue to support prontoforms:// and the alternative https://prontofor.ms/.
For more detailed information about what’s changing, visit https://support.truecontext.com/hc/en-us/articles/19516168513556
truecontext://x-callback-url/open?name=Universal%20Work%20Order&Job%20-%20Type=Warranty&Job%20-%20Work%20Order%20%23=1234567
The following table describes the request structure.
truecontext://
|
Custom URL scheme. |
x-callback-url
|
Specification that we use for App‑to‑App communication. |
open?name=Universal%20Work%20Order
|
Action to launch the TrueContext Mobile App and open the form named “Universal Work Order”.
Note:You must use URL encoding for all App‑to‑App requests. Use UTF-8 based percent encoding for all special characters other than parentheses ( ). |
&Job%20-%20Type=Warranty &Job%20-%20Work%20Order%20%23=1234567 |
Prepopulates two questions:
|
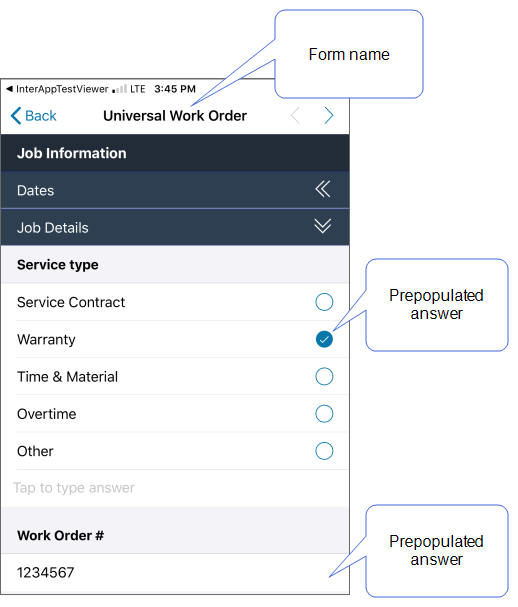
The form opens on the user’s device with the two questions prepopulated, as shown in the following example:

Tip:The question text in the form can be different from the question unique ID. In this example, the unique ID in the request is Job%20-%20Work%20Order%20%23 but the question text is Work Order #.
Re-launch the source app and return data from the form
Available on the Advanced and Enterprise tiers:
The second part of the request contains the callback actions. In this example, the request includes all three App‑to‑App x-callback parameters:
truecontext://x-callback-url/open?name=Universal%20Work%20Order&Job%20-%20Type=Warranty&Job%20-%20Work%20Order%20%23=1234567&x-success=pftest://success&x-cancel=pftest://cancel&x-error=pftest://error
The following table describes the x-callback action structure.
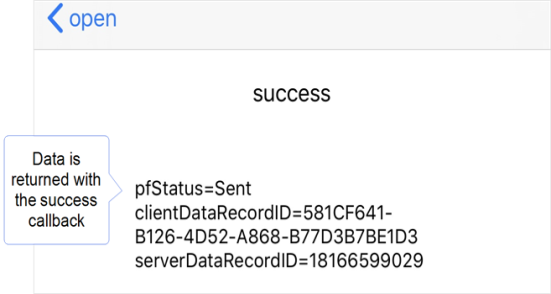
&x-success=pftest://success
|
Tells the TrueContext Mobile App what to do when the user saves, sends, or transfers the form. In this example, the TrueContext Mobile App launches the app Tip:If you’ve configured any custom callback parameters, the TrueContext Mobile App returns these as part of the |
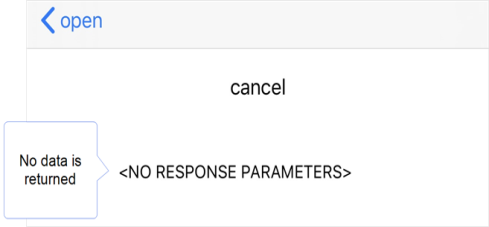
&x-cancel=pftest://cancel
|
Tells the TrueContext Mobile App what to do when the user cancels an action, such as discarding form changes. |
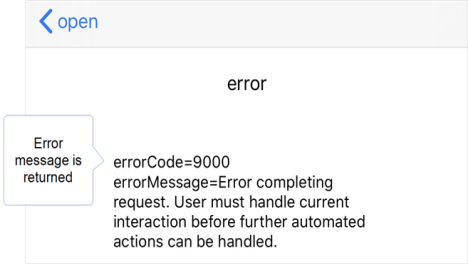
&x-error=pftest://error
|
Tells the TrueContext Mobile App what to do when there’s a problem, such as a dialog box blocking an inbound App‑to‑App request. An error can also occur when a requested item, such as a specific form or draft, cannot be found. |
Our test app, pftest, shows the results of each x-callback parameter as shown in the following examples.
To support existing integrations, some items will continue to use “prontoforms” or “pf” in the domain or code.
For more detailed information about what’s changing, visit https://support.truecontext.com/hc/en-us/articles/19516168513556
-
The user successfully submits the form:

Tip:If you’ve configured any custom callback parameters, the TrueContext Mobile App returns these as part of the
x-successcallback. -
The user discards changes without saving:

-
An inbound App‑to‑App request interrupts an active reconcile on the device, or an active dialog box blocks an inbound App‑to‑App request: