Question Type: Single Checkbox
Available on all tiers, with more options on the Advanced and Enterprise tiers:
Contents
About
Single checkbox questions are usually Yes/No or On/Off questions. They appear in mobile forms as a single checkbox. They can be used to accept Terms of Agreement or questions following the convention of, "Check here if..."
- Checkboxes should be used when it's really clear what the answer is when the box isn't checked. For example, it's obvious that when the question says, "I accept the terms of service", not checking the box means, "I don't accept."
- If there is not a clear, single answer to the question being unchecked, consider using a Button Group.
- A common example of this is in Inspection forms, where "checked" means "this item is done/approved", while unchecked can mean "This item failed" or "This question is not applicable". In this case, a required Button Group question with Pass, Fail, and Not Applicable will be much clearer.
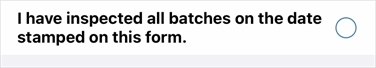
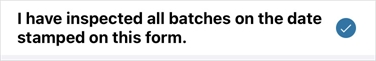
An example of a single checkbox question on an iOS device is shown below:
Form Builder
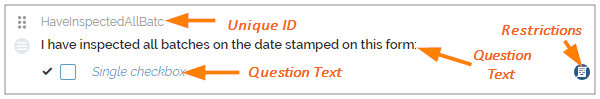
In the Form Builder, the single checkbox question appears as shown below:
The Question Edit screen for the single checkbox question type has three tabs: General, Properties, and Help Options![]() Help Options are ways to add help content, such as YouTube videos, web pages, text, or images, to questions in a form. Mobile users simply tap the help icon next to a question to see the help that the form designer provided.
Help Options are ways to add help content, such as YouTube videos, web pages, text, or images, to questions in a form. Mobile users simply tap the help icon next to a question to see the help that the form designer provided.
General
Unique ID
The Unique ID![]() A Unique ID refers to the specific identifier of a question, form page, form section, or Data Destination. Unique IDs are used as reference points when pulling data for conditional logic, Analytics projects, Data Destinations, and Documents. is the reference for the question. For more information on Unique IDs, read: Overview: Unique IDs. It can either be auto-generated based on the question text, or customized.
A Unique ID refers to the specific identifier of a question, form page, form section, or Data Destination. Unique IDs are used as reference points when pulling data for conditional logic, Analytics projects, Data Destinations, and Documents. is the reference for the question. For more information on Unique IDs, read: Overview: Unique IDs. It can either be auto-generated based on the question text, or customized.
Restrictions
Restrictions control how your mobile users interact with a question. They can be set on the question itself or controlled by Conditional Logic.
The following table shows which restrictions you can set for the question type. Note that:
-
✓ indicates a restriction that you can configure.
-
✓* indicates a restriction that is always on.
-
✘* indicates a restriction that is always off.
| Required | Read-Only | Hidden on Device | Hidden on Reports |
Keep question width to 100% |
|
| Single Checkbox | ✘* | ✓ | ✓ | ✓ | ✓ |
* Checkboxes cannot be Required, because "not checked" is a valid answer, but is identical to an "unanswered" state. If the question must be Required, try using a Button Group.
Properties
The Single Checkbox question type allows you to set a default value of Checked or Not Checked.
Help Options
Available on the Advanced and Enterprise tiers:
Adding "Help" content to forms gives mobile users access to support and other resources out in the field. Help content is available to users through a button embedded beside a question. Any question in the form can include a link to YouTube videos, web pages, or work instructions.
For more information on Help Content, please read: Add Help Options to Questions