Question Type: Button Group
Available on all tiers, with more options on the Advanced and Enterprise tiers:
Contents
About
The Button Group question type allows a mobile user to choose an answer from one to five color-coded buttons, providing easy visual feedback. Button Group questions are often used in inspection forms to show a Yes/No/Not Applicable question, and can collect additional comments when specified answers are selected.
Form Builder
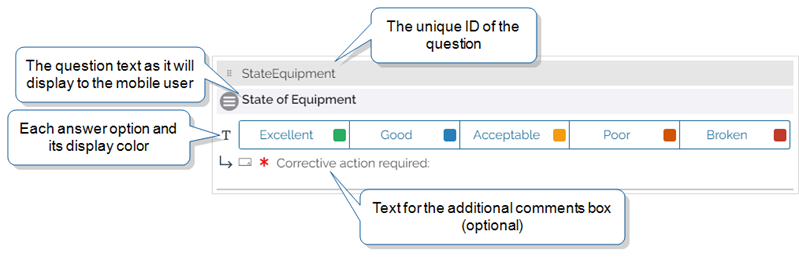
In the Form Builder![]() The Form Builder is the tool that form designers use to create forms. In the Form Builder, accessed from the TrueContext Web Portal, form designers can add and edit pages, sections, and questions, as well as attach data destinations and configure the form's settings., a Button Group question displays as shown in the following image:
The Form Builder is the tool that form designers use to create forms. In the Form Builder, accessed from the TrueContext Web Portal, form designers can add and edit pages, sections, and questions, as well as attach data destinations and configure the form's settings., a Button Group question displays as shown in the following image:
The Button Group question type has four tabs: General, Options, Properties, and Help Options![]() Help Options are ways to add help content, such as YouTube videos, web pages, text, or images, to questions in a form. Mobile users simply tap the help icon next to a question to see the help that the form designer provided.
Help Options are ways to add help content, such as YouTube videos, web pages, text, or images, to questions in a form. Mobile users simply tap the help icon next to a question to see the help that the form designer provided.
General
Unique ID
The Unique ID![]() A Unique ID refers to the specific identifier of a question, form page, form section, or Data Destination. Unique IDs are used as reference points when pulling data for conditional logic, Analytics projects, Data Destinations, and Documents. is used to reference the question in Conditional Logic, DREL
A Unique ID refers to the specific identifier of a question, form page, form section, or Data Destination. Unique IDs are used as reference points when pulling data for conditional logic, Analytics projects, Data Destinations, and Documents. is used to reference the question in Conditional Logic, DREL![]() Data Reference Expression Language (DREL) is used to get form data and metadata and add it to a string, such as dates, usernames, or answers to questions in forms. expressions, Destinations, and Documents. You can customize the Unique ID or let the system generate an ID based on the question text.
Data Reference Expression Language (DREL) is used to get form data and metadata and add it to a string, such as dates, usernames, or answers to questions in forms. expressions, Destinations, and Documents. You can customize the Unique ID or let the system generate an ID based on the question text.
Info:The topic Overview: Unique IDs describes how to use Unique IDs in more detail.
Data Types
Data types describe the format in which a user answers a question. For example, a user might select a name (Text) in one question, and a dollar amount (Currency) in another. A data type also supports validation.
The Button Group question type supports the following data types:
| Free Text | URL | Phone Number | Integer | Decimal | Currency | ||
| Button Group | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
Choose a data type that matches the options in the question. Some data types allow you to use the data in other parts of the form, select where the form sends the data, or reference the data in Conditional Logic.
-
Email: Use this data type to select an email address. If your form has an Email Data Destination, you can use this answer to identify the destination email.
-
Integer, Decimal, and Currency: Use one of these numeric data types if the answer will be used in a calculation or aggregation later in the form.
Tip:To calculate a score using Button Group questions, such as for an inspection form, use a numeric data type.
Restrictions
Restrictions control how your mobile users interact with a question. They can be set on the question itself or controlled by Conditional Logic.
The following table shows which restrictions you can set for the question type. Note that:
-
✓ indicates a restriction that you can configure.
-
✓* indicates a restriction that is always on.
-
✘* indicates a restriction that is always off.
| Required | Read-Only | Hidden on Device | Hidden on Reports |
Keep question width to 100% |
|
| Button Group | ✓ | ✓ | ✓ | ✓ | ✓ |
Options
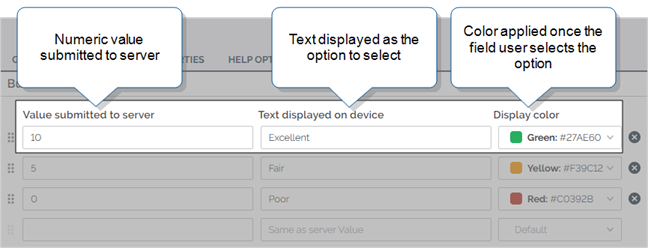
The Options tab is where you set up one to five answer choices. You can also select a display color for each option.
-
Value submitted to server (required): This is the answer that will be sent to any Data Destinations
 A Data Destination specifies where to send data from a submitted form. You can use Data Destinations to automate data sharing and storage, routing data to a specific service (such as email or cloud storage) in several different formats. attached to the form if selected. These are validated depending on the selected data type for the question. This value is required. If the question has a numeric data type, the number must conform to the number data type.
A Data Destination specifies where to send data from a submitted form. You can use Data Destinations to automate data sharing and storage, routing data to a specific service (such as email or cloud storage) in several different formats. attached to the form if selected. These are validated depending on the selected data type for the question. This value is required. If the question has a numeric data type, the number must conform to the number data type. -
Text displayed on device: This is the answer visible to users in the form. This does not have to match the selected data type. If no display text is entered, buttons will be labeled with the Value.
For example: A Numeric Button Question's display text can read “Excellent” while the value recorded is “10”. This is useful for calculating average scores on text-based rating systems.
Info:The topic Calculate a Score or Average Using Button Groups describes how to use Button Group questions in calculations in more detail.
Tip:For any Documents that you link to the form, you can choose whether to show the display or server value.You can also use the DREL
[display]property to reference the display value instead of the server value:%a[QuestionUniqueID][display]Info:If your team has the Multi-Language Forms add-on, you can translate the display value (but not the server value). When a field user selects a language, they see the translated display value.To show the translated display value in a Repeatable Section
 A Repeatable Section is a subform that contains a set of related questions. The data captured is “repeating”, because the field user can complete the same subform more than once, which creates multiple entries. Summary Table, edit the column settings and set the Answer value to display to Display Value.
A Repeatable Section is a subform that contains a set of related questions. The data captured is “repeating”, because the field user can complete the same subform more than once, which creates multiple entries. Summary Table, edit the column settings and set the Answer value to display to Display Value. -
Display color: Select from several pre-set colors or enter a hex code for custom colors.
Properties
Properties allow you to set up your question in various ways. Question Properties change depending on the data type chosen.
| Free Text | Email/URL/Phone Number | Integer/Decimal/Currency |
|
|
|
Answer Exceptions
Available on the Advanced and Enterprise tiers:
Answer Exceptions are used to categorize problems identified during the course of a field technician's work as the user completes a form. For example, if configured on an Inspection form, if a user selects "No" for an answer, an Exception could trigger that fails the entire inspection until problems are fixed.
Info:The topic Configure Exceptions on individual questions describes how to set up Exceptions on individual questions in more detail.
Additional Comments
Additional Comments are useful for when certain answers from a user require further information, like a comment or reason. On a Button Group question, the additional comment field shows up when a user selects a particular answer. For example, if the options are Yes, No, and N/A, a comment could be configured to appear on a "No" answer, requesting details.
Info:The topic Additional Comments on Questions describes how additional comments work in more detail.
Help Options
Available on the Advanced and Enterprise tiers:
Adding "Help" content to forms gives mobile users access to support and other resources out in the field. Help content is available to users through a button embedded beside a question. Any question in the form can include a link to YouTube videos, web pages, or work instructions.
Info:The topic Add Help Options to Questions describes how to set up help content in more detail.